WordPressの多言語化プラグインPolylangの設定方法
この度、当社運営のサイト「ぼちぼち」を多言語化するにあたって、Polylangというプラグインを使ってみましたが、デフォルト言語の設定方法を間違えると手間が増えたり、フロントページごとのパーマリンク設定がわかりにくかったので、参考にしていただければと思います。
![]()
WordPressの多言語化プラグインにPolylangを選んだ理由
- 導入時の設定が簡単
- 構造がシンプル
- 誰にでも使いやすい(運用時)
- 細部まで完全に他言語化できる
Polylangのインストールと初期設定
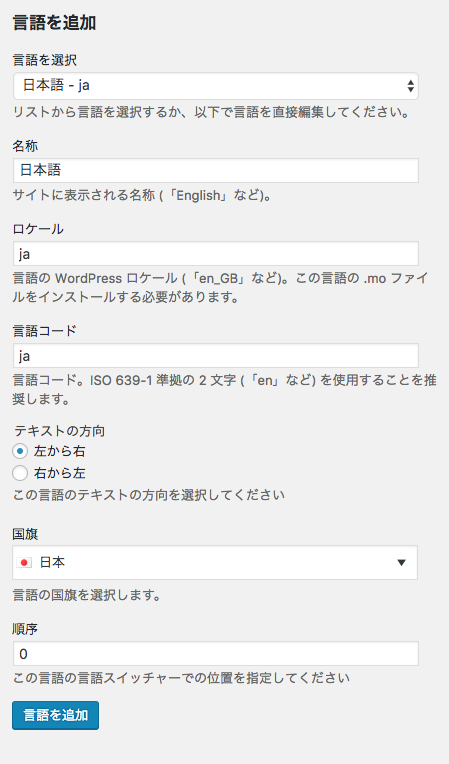
まず言語を設定(ここでは日本語と英語)


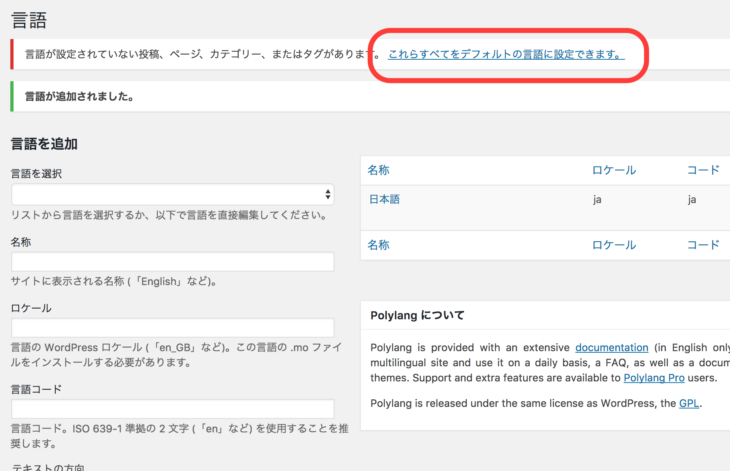
デフォルト言語の設定 ※これ重要
言語が設定されていない投稿、ページ、カテゴリー、タグについて、これらすべてをデフォルトの言語に設定する。
これ重要です。投稿数が多い場合、このタイミング行わないと後で、あとで手作業で行うのは結構たいへんです。

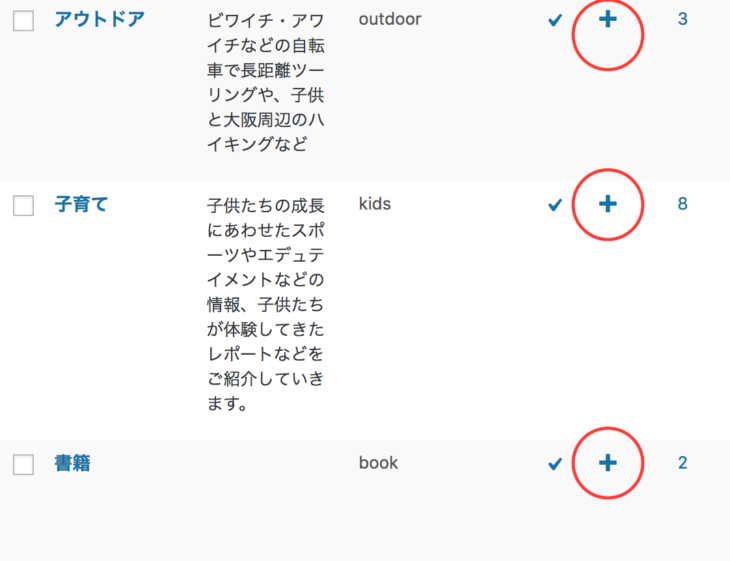
追加した言語で記事を作成する
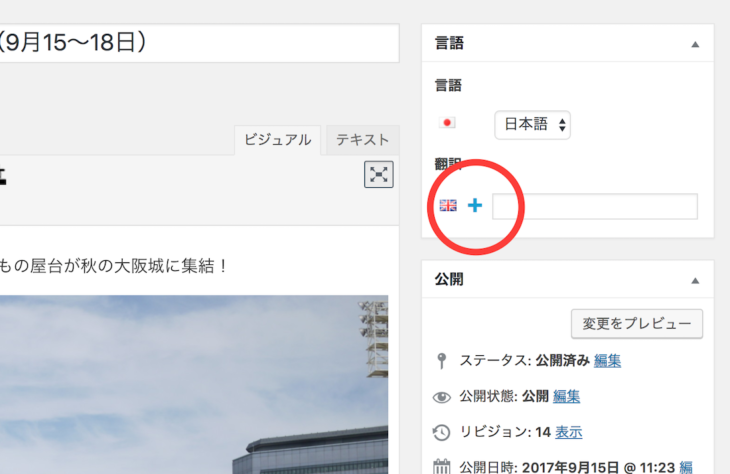
日本語と英語がセットになるような記事の場合は、それぞれをリンクさせる必要があります。作成手順はまず基本となる記事を日本語で作成し、その翻訳となる記事を以下の+ボタンから作成するようにします。

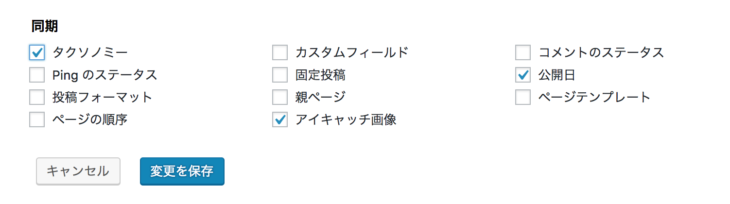
他言語化する際の同期設定
上記の方法で対応する記事を作成する場合、タグ、公開日、アイキャッチ画像など、翻訳ページでも共通としたい場合があると思います。そんな時は同期設定を追加します。

追加した言語に対応させる
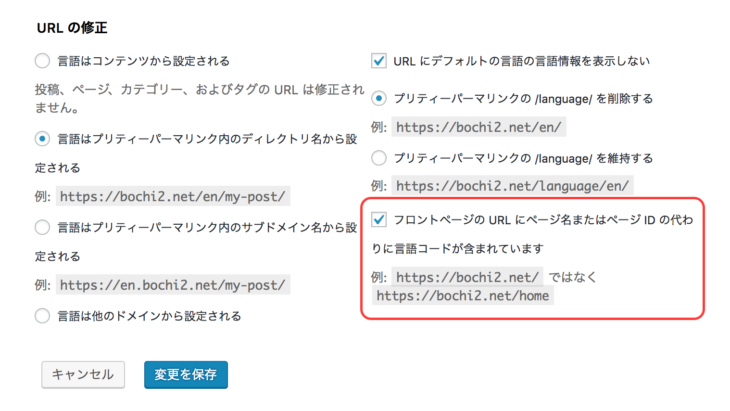
フロントページごとのパーマリンク設定 ※これ重要
フロントページを設定している場合は、言語ごとのフロントページのパーマリンクをスッキリさせるには、以下の「フロントページのURLにページ名またはページIDの代わりに言語コードが含まれています」というオプションを選択しましょう。
例: https://bochi2.net/en/home ではなく https://bochi2.net/en としたい場合に使用します。

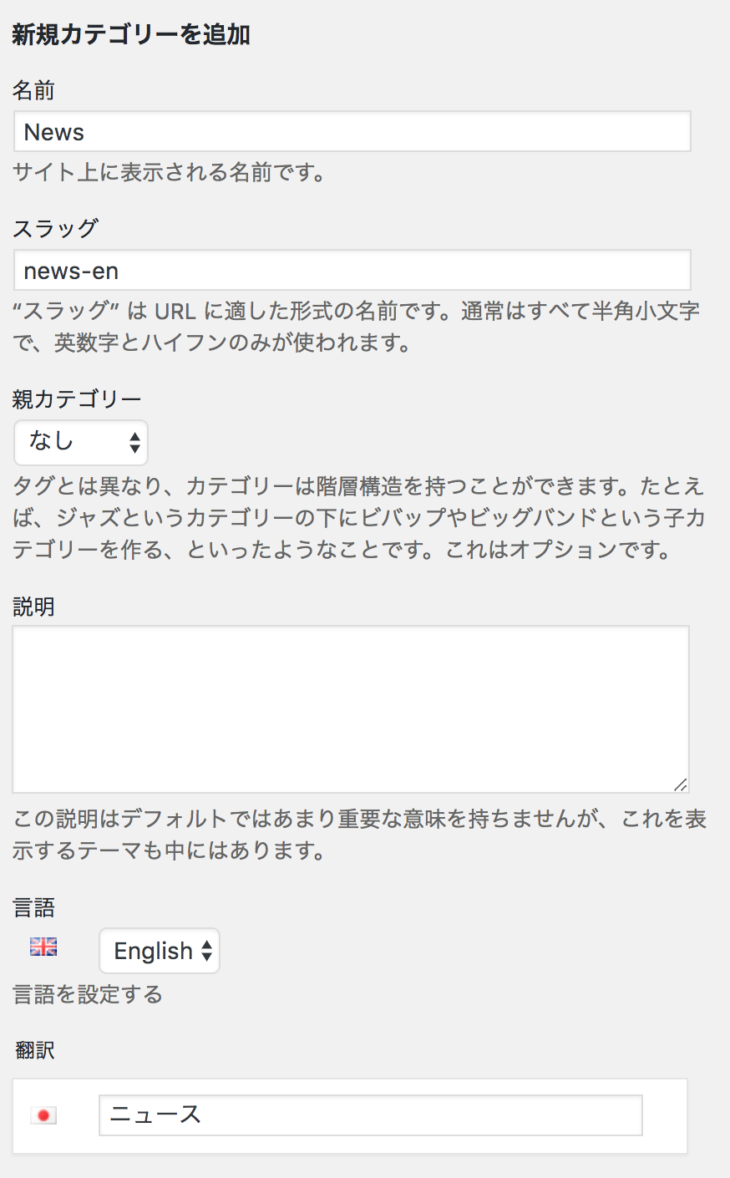
カテゴリーを追加言語に対応
カテゴリーも日本語と英語で切り替えが可能になるので、既存カテゴリーと対になるように英語カテゴリーを作成します。以下の+ボタンをクリックし、画面左側でカテゴリー名を入力します。

日本語カテゴリー「ニュース」の英語カテゴリーを作成したい場合は、以下のようになります

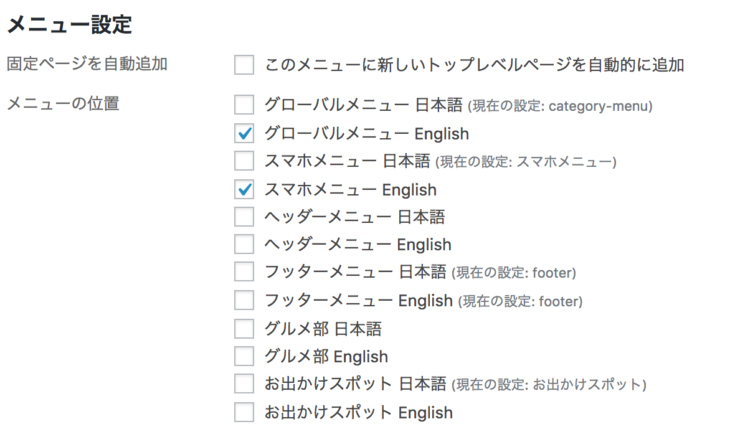
メニューに追加言語を設定
複数の言語を追加すると、以下のようにテーマのメニュー設定が増えますので、英語でのメニューを作成してから設定します。

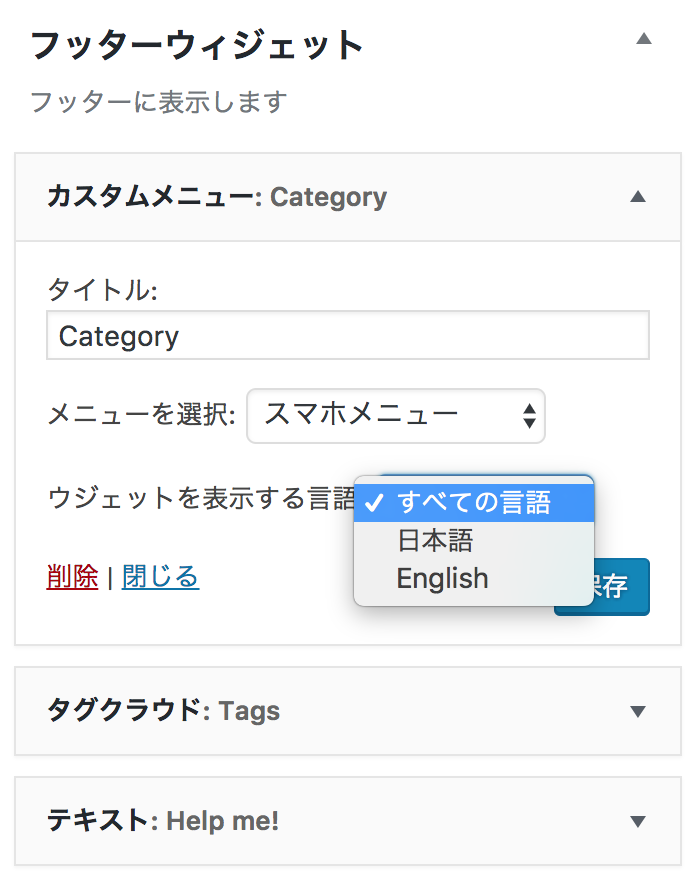
言語ごとにウィジェットを設定する
それぞれのウィジェットには、どの言語で表示するかを設定することができるようになります。「すべての言語」または「特定の言語」で表示するかどうかを設定します。

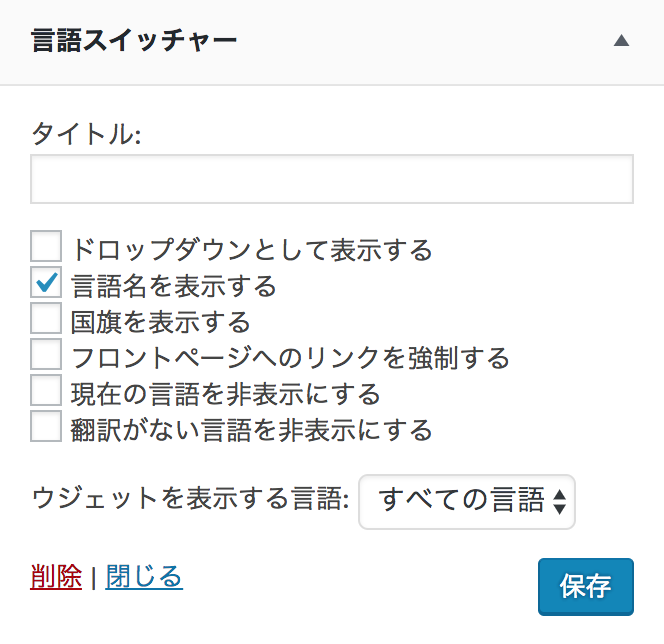
言語切り替えボタンを設置する
メニューやウィジェットには、次のような言語スイッチャーを追加することができます。ドロップダウン形式や国旗を表示するかなど、詳細なオプションが用意されています。


これで翻訳がある記事なら言語切り替えボタンで、日本語と英語を行き来することができるようになります。翻訳されたページがない場合は、トップページへリンクするか、切り替えボタンを表示しないという仕様で、他言語対応ができました。
以上、WordPressを多言語対応について、Polylangの設定方法でした。

